728x90

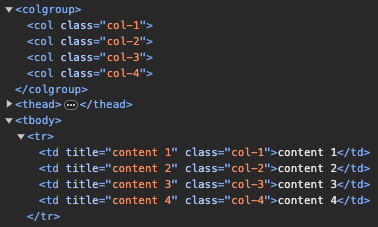
col 태그의 class를 tbody의 td에도 동일하게 할당해 col 태그에서 적용할 수 없는 text-align 등을 css에서 적용하는 방법
[html]
<table>
<colgroup>
<col class="col-1">
<col class="col-2">
<col class="col-3">
<col class="col-4">
</colgroup>
<thead>
<tr>
<th>header</th>
<th>header</th>
<th>header</th>
<th>header</th>
</tr>
</thead>
<tbody>
<tr>
<td>content 1</td>
<td>content 2</td>
<td>content 3</td>
<td>content 4</td>
</tr>
<tr>
<td>content 5</td>
<td>content 6</td>
<td>content 7</td>
<td>content 8</td>
</tr>
<tr>
<td>content 9</td>
<td>content 10</td>
<td>content 11</td>
<td>content 12</td>
</tr>
</tbody>
</table>
[css]
table, th, td {
border: 1px solid #222;
}
th, td {
width: 100px;
}
.col-2 {
text-align: center;
}
.col-3 {
color: red;
}
[js]
window.onload = function() { // 화면 로딩 후 실행
let tds = document.querySelectorAll('td'); // td 태그 배열로 변수에 할당
tds.forEach((item) => { // 각각의 td에 실행
let tdContent = item.innerHTML; // td 태그의 내용 변수에 할당
item.setAttribute('title', tdContent); // title 속성에 내용 할당
});
let referenceRange = 'colgroup col';
let targetRange = 'tbody tr';
let selectedContents = document.querySelectorAll(referenceRange);
let targetContents = document.querySelectorAll(targetRange);
let selectedContentsClass = Array.from(selectedContents).map(item => item.className.trim()); // selectedContents의 Class명 수집
targetContents.forEach((item) => {
let targetContentsChildren = item.children; // targetContents의 자식요소를 배열로 할당
for (let i = 0; i < targetContentsChildren.length; i++) {
if (selectedContentsClass[i].length > 0) {
targetContentsChildren[i].classList.add(selectedContentsClass[i]);
}
}
});
};
See the Pen [JavaScript] Automatically add class of colgroup col to td _ col 태그의 class를 td에 자동 할당 by j. sik (@jsik) on CodePen.
728x90
'JavaScript' 카테고리의 다른 글
| [JavaScript] table에서 내용을 title 속성에 자동으로 추가 (0) | 2024.01.24 |
|---|---|
| [JavaScript] siblings() 함수 활용 탭 메뉴 (Tabs) 구성 (0) | 2023.10.31 |
| [JavaScript] forEach 활용 탭 메뉴 (Tabs) 구성 (0) | 2023.07.08 |


