728x90
반응형

[html]
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem excepturi laborum quidem ullam quae, magni temporibus magnam quasi adipisci laudantium natus voluptatum facere cum. Distinctio corporis porro eos odit sed?</p>
</div>
[css]
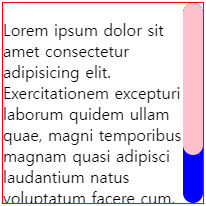
div{
width: 200px; height: 200px;
outline: 1px solid red;
overflow-y: scroll;
}
div::-webkit-scrollbar{ /* 스크롤바 배경 */
width: 20px;
border-radius: 10px;
background: blue;
}
div::-webkit-scrollbar-thumb{ /* 스크롤바 */
border-radius: 10px;
background: pink;
}
See the Pen [CSS] scrollbar design _ 스크롤바 디자인 by Jinsik Son (@Jinsik-Son) on CodePen.
'CSS' 카테고리의 다른 글
| [CSS] 마우스오버 (hover) 밑줄 애니메이션 효과 (0) | 2023.08.22 |
|---|---|
| [CSS] 텍스트(text)에 배경색(background) 적용 (0) | 2023.08.03 |
| [CSS] 반응형 비율 유지 박스(responsive box) (0) | 2023.07.03 |
| [CSS] 흐르는 텍스트 배너 애니메이션 (scrolling text animation) (0) | 2023.06.12 |
| [CSS] 텍스트 말 줄임표(...) 사용법 (0) | 2023.04.26 |



