728x90
반응형
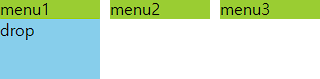
제이쿼리(jQuery)를 이용하여 마우스 오버(hover) 내려오는 slide down 드롭 메뉴 만들기

[html]
<nav>
<ul>
<li>menu1
<div class="drop-menu-wrap">drop</div>
</li>
<li>menu2
<div class="drop-menu-wrap">drop</div>
</li>
<li>menu3
<div class="drop-menu-wrap">drop</div>
</li>
</ul>
</nav>
[css]
ul{
display: flex;
gap: 10px;
}
li{
position: relative;
width: 100px;
list-style: none;
background: yellowgreen;
}
.drop-menu-wrap{
display: none;
position: absolute;
width: 100%; height: 60px;
background: skyblue;
}
[js]
$(document).ready(function(){
$('nav > ul > li').mouseover(function(){
$(this).children('.drop-menu-wrap').stop().slideDown(350);
});
$('nav > ul > li').mouseleave(function(){
$(this).children('.drop-menu-wrap').stop().slideUp(0);
});
});
See the Pen [jQuery] hover slide down _ 마우스 오버 슬라이드 효과 드롭 메뉴 by Jinsik Son (@Jinsik-Son) on CodePen.
'jQuery' 카테고리의 다른 글
| [jQuery] 팝업(popup) / 모달(Modal) 시 스크롤 비활성화 (iOS 포함 모든 기기) (0) | 2023.07.25 |
|---|---|
| [jQuery] 아이폰(iOS) 사파리 바운스 스크롤(bounce scroll) 대응 헤더 (0) | 2023.06.16 |
| [jQuery] 스크롤(scroll) 방향 감지 이벤트 (0) | 2023.06.14 |
| [jQuery] img 태그 경로(src) 변경 (0) | 2023.06.07 |
| [jQuery] 스크롤(scroll) 위치 감지 이벤트 (0) | 2023.06.02 |



